先日(というか昨日ですね)のbuster.jsのエントリを読んで頂いた方が結構いたみたいでありがとうございます。 で、連日ですが。
grunt.jsを使ってみましょうか
私の環境がUbuntuなのでinotifyでいいやーMacの方ざんねーんっていうのもアレなので、grunt.jsで自動化する所もやってみたので参考程度にメモ。これならMacでもWIndowsでもできますかね(誰か試してくれると嬉しいです)。buster.jsやファイル構成については前回のエントリを参照してください。
grunt.jsのインストール
すでにインストールされてる方も多いでしょう。
``` npm install -g grunt ```私の環境ではv0.3.17が入りました。gruntfileでやるやつじゃないですね。
設定とbusterタスクの追加
buster.jsと同じ階層に設定ファイルとしてgrunt.jsを追加(v0.4.xだとGruntfileになるかな?)。中身は以下のように書いて見ました。
module.exports = function(grunt) {
grunt.initConfig({
watch: {
scripts: {
files: [ 'src/*.js' ]undefined
tasks: 'buster'
}
}undefined
// "buster"というタスクを設定
buster: {
dist: {
src: [ 'tests/*.js' ]
}
}
});
var proc = require('child_process')undefined
dir = process.cwd();
// タスク追加
grunt.registerMultiTask('buster'undefined 'busterTest'undefined function(dataundefined name) {
var done = this.async()undefined
cmd = 'buster test -e node --config ' + dir + '/buster.js'; // busterコマンド生成
proc.exec(cmdundefined function(errorundefined stdoutundefined stderr) {
if ( error || stderr ) {
grunt.log.writeln('buster test failed.');
done(false);
} else {
grunt.log.writeln(stdout);
done(true);
}
});
});
};タスクの追加は以下のサイトを参考にさせて頂きました。ありがとうございます。というかそのまんまですね(;´Д`)
ともあれ、busterタスクを追加して、ファイルの変更を検知して、busterでテストを走らせます。ちょっとひと手間入りますね。。。
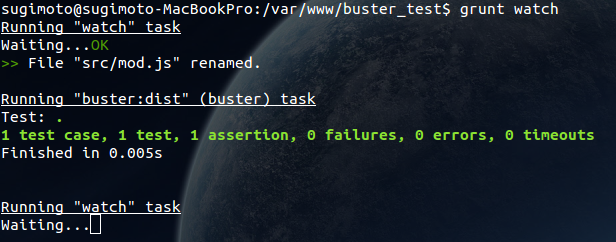
で、watch開始。

うんうん、こちらもファイル保存のタイミングでテストが走りますね!(∩´∀`)∩ grunt.jsのwatchがどんな機構でやってるかまでは見てないんですが、src/直下のファイルであれば同じように自動でテストできると思います。
まとめ
やっぱりクロスプラットフォームは大変ですね。 ただ、gruntでビルドやminifyまでやってる方もいると思いますので、そこにテストタスクが入れられれば捗るかもしれません。 Windows or Macで動いたなどの報告を頂ければ嬉しいです。