最近は開発環境というか、ツール系をまとめてインストールしてスケルトンを作ってくれるものがたくさんありますが、Middlemanを試してみたのでメモ。本当に導入だけですが…。
Middlemanとは
効率的な作業を可能にする Ruby 製の静的サイト生成ツールとのことです。 @yterajimaさんが日本語化されてるのは知っていたのでこれは使わねば!という感じです。 いやはや、こうやって日本語化されてる方々には本当に頭が上がりませんね。
本家と日本語サイトは以下です。
こういったツールには他にもNode.jsで動く「yeoman」がありますが、こちらはインストールに際してSassやらCompassを別でインストールしないといけなかったりで(言語自体が別なので仕方ないですが)、わりとインストールに手間取った記憶があります。特にPhantomJSのインストールがめちゃ長いとか。
その点、MiddlemanはRuby製なのでその当たりも一括して入れてくれるのでラクですね。Macな方は始めからRubyがあるのではじめるのにちょうどいいと思います。
以下は日本語サイトを参考に、インストールからプロジェクト作成、LiveReloadの設定までやってみます(実はLiveReloadをやってみたかったんです…)
インストール
gemから簡単にインストールできます。
``` gem install middleman ```これは楽チンですねー。
プロジェクトの作成
作業用のディレクトリでinitコマンドを発行するだけで雛形を作ってくれるようです。
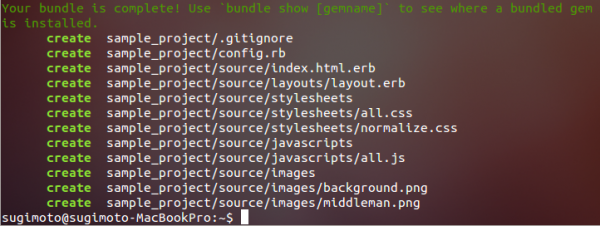
``` # sample_projectという名前のプロジェクトを作成 middleman init sample_project ```

ファイルセットが作成されました。おぉ、normalize.cssをデフォルトでバンドルしてるんですね。これはいい感じ。
サーバを起動してブラウザからアクセス
あとは作成されたプロジェクトディレクトリに移動して、サーバを起動します。
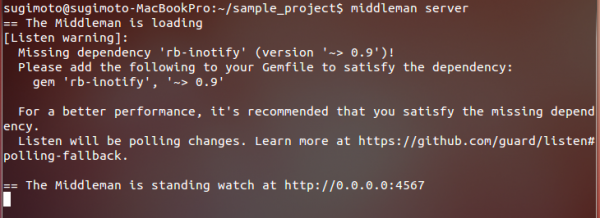
``` middleman server ```

おや、「rb-inotifyがないよ」って言われてますね。Linuxだからでしょうか…。LiveReloadで使うんでしょうね。この辺りは後で設定するとして、「http://0.0.0.0:4567でwatchしたよ」ということなので、http://localhost:4567にアクセス。するとスタートページみたいなのが表示されれば動作確認ですね。

LiveReloadを試してみる
これがやってみたかった!ということで設定します。さっきのrb-inotifyも一緒に入れるので、Gemfileに記述。
``` gem "middleman", "~>3.0.12" // これは始めから記述されている gem "rb-inotify", "~>0.9" gem "middleman-livereload", "~>3.0.1" ```で、bundle install。あとは、livereloadを有効にするように、config.rbにも記述します。
``` activate :livereload ```config.rbにも色々設定項目がありますね。JSとかCSSのディレクトリ名の設定とかもここでできるみたいです。
LiveReloadしてみる
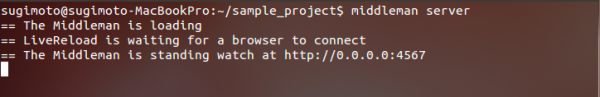
ここまで設定したら、再度サーバを起動します。

LiveReload is waiting for a browser to connect とありますので、起動してますね!あとはブラウザ側でChromeのExtensionなり、Firefoxのadd-onなりを準備しておけば、編集の度にオートリロードがかかりました。これは便利すぎてヤバイ。
ビルドもしてみる
せっかくなので、ビルドしてみます。
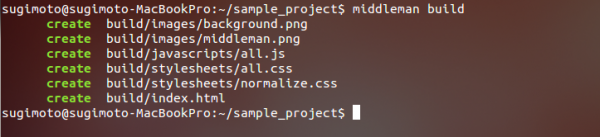
``` middleman build ```

静的ファイルが生成されます。index.erbがindex.htmlになって生成されるみたいですね。とりあえず、今回はここまで。
感想等
かなーり久々に静的なコーディングをする機会があったので、次からは導入を決めました。動的なサイトもLiveReloadできるようになるといいなーと思いましたけど、「静的サイト生成ツール」と言ってるので難しいかもしれないですね( ´ω`)